Un cadre avec une ombre portée.

- Préparer 4 images sur le même modèle que les images suivantes.
- une image qui représente le coin inférieur droit avec la partie latérale droite et inférieure
- une image qui représente le coin supérieur droit et la partie supérieure
- une image qui représente le coin inférieur gauche et la partie latérale gauche
- une image qui représente que le coin supérieur gauche
- Imbriquez 4 divisions à la manière de poupées Russes. Il y a une division par image. Étant donné que les division n'ont pas de marges par défaut, celle-ci ont la taille de la divisions parente. Dans notre exemple, nous nous apercevons que la division de classe ombre-bd fait autorité.
<body> <div class="ombre-bd"> <!-- division ancêtre qui fait autorité sur la taille des div enfants --> <div class="ombre-hd"> <div class="ombre-bg"> <div class="ombre-hg"> ... </div> </div> </div> </div> </body> - Premier style css à appliquer : la classe ombre-bd
On peut comparer chaque div à des couches. La couche d'arrière plan sera la div de classe ombre-bd. La couche du premier plan sera ombre-hg. On va jouer avec ce principe simuler un cadre ombré redimensionnable.
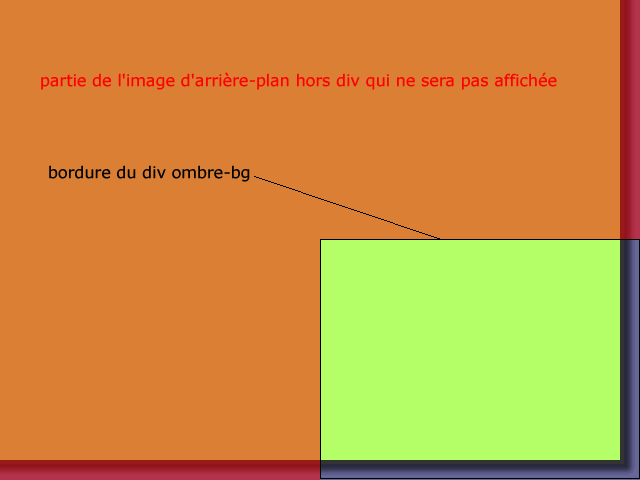
En utilisant une image de fond plus grande que le cadre, on est sur que celui ci sera rempli au maximum. La partie restante de l'image (hors cadre) n'est pas affichée..ombre-bd { background: url(vert_et_ombre_bd.png) no-repeat right bottom; }On veut que quelque soit la taille du bloc, la partie inférieure droite soit visible. On place donc le départe de l'arrière plan en bas à droite de la division et sans répétition. C'ets pourquoi nous utilisons les propriétés CSS no-repeat, right et bottom.

-
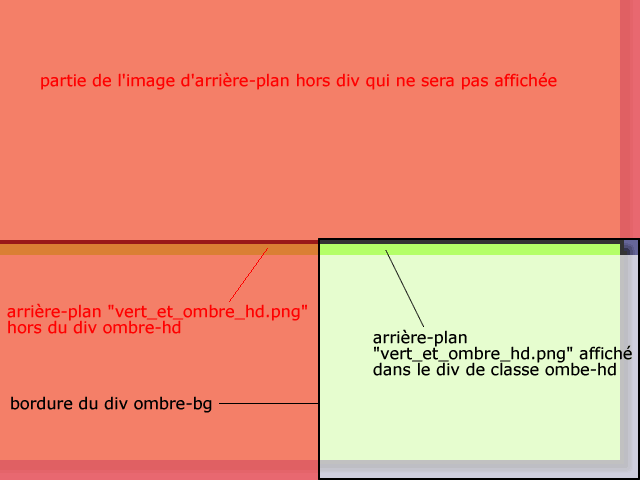
Deuxième couche : le <div class="ombre-hd">
.ombre-hd { background: url(vert_et_ombre_hd.png) no-repeat right top; }
-
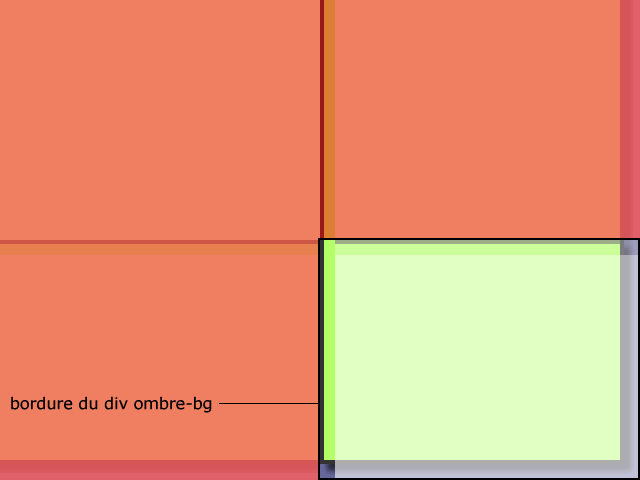
Troisième couche : le <div class="ombre-bg">
.ombre-bg { background: url(vert_et_ombre_bg.png) no-repeat left bottom; }
-
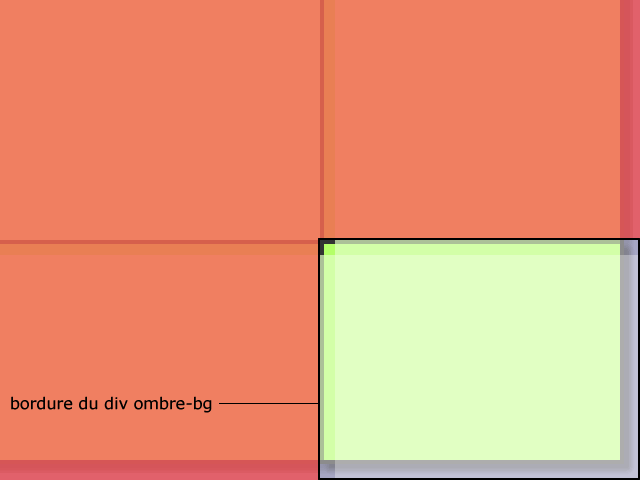
Dernière couche : le <div class="ombre-hg">
.ombre-hg {
background: url(vert_et_ombre_hg.png) no-repeat left top;
padding: 4px 19px 19px 4px; /* permet de placer le texte exactement dans la partie verte */
}
-
Résultat avec une couleur d'arrière-plan correspondante :
body { background: #669; }
Redimensionnez la fenêtre de vote navigateur, observez le cadre ci-dessous :
Un exemple de cadre fluide avec ombre portée et bordure.
Testé avec les versions Windows de Firefox 1.5, Opera 8.51 et Internet Explorer 6.
http://www.chez.com/ilood/
ilood, février 2006 - http://www.chez.com/ilood